こんにちは!
フリーランスデザイナーのちえみです。
前回の【2日目】ではCanvaを立ち上げた時に最初に出てくる「ホーム画面」の見方について説明していきました。
今回の3日目は、実際にデザイン作業する際に使用する編集画面について、どこにどんなツールがあるのか?をお話ししていきます。
各ツールの詳しい使い方やテクニックについては別の記事で順番に説明していきますので、まずは編集画面内にあるツールの名前を覚えていきましょう!
まずは編集画面を表示させよう
まずは前回のおさらいも兼ねて、編集画面を表示させるところからやっていきましょう。
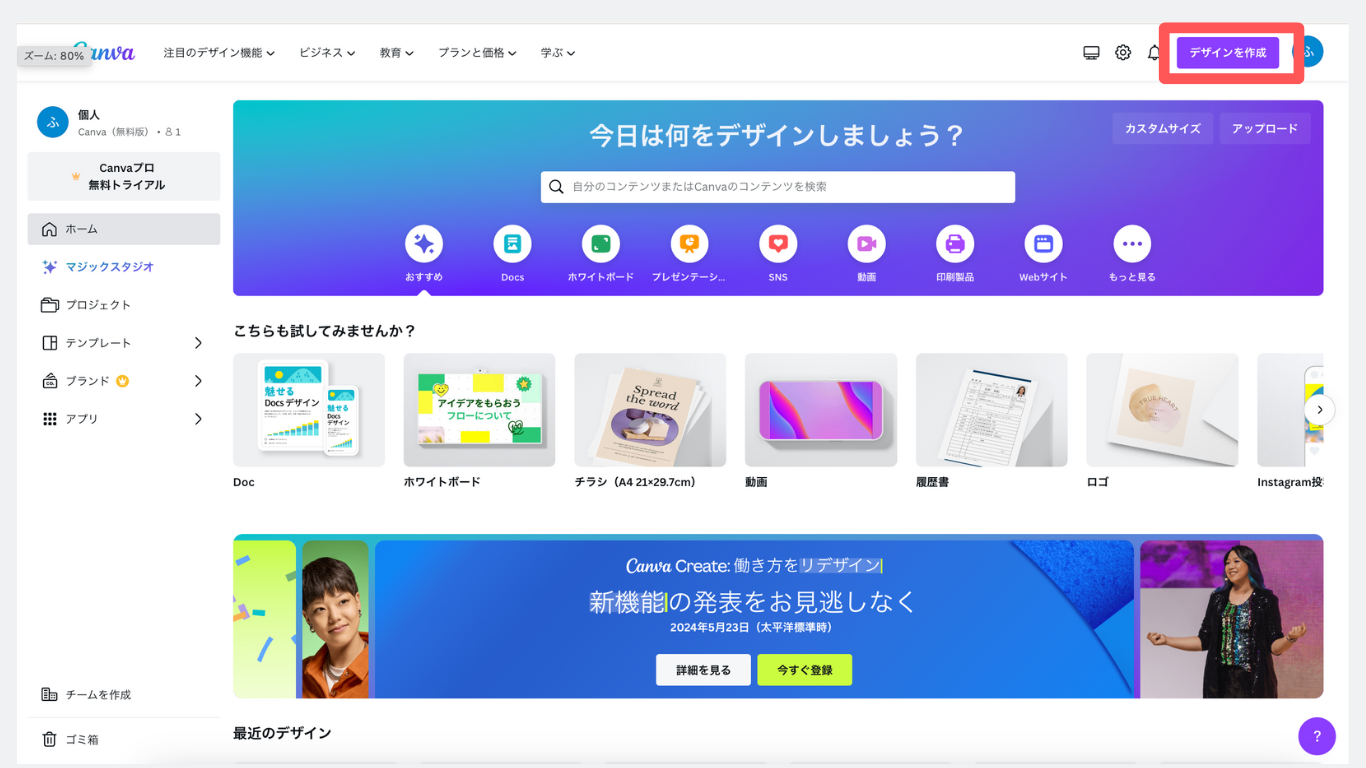
①ホーム画面の上部にある紫色のボタン「+デザインを作成」をタップします。

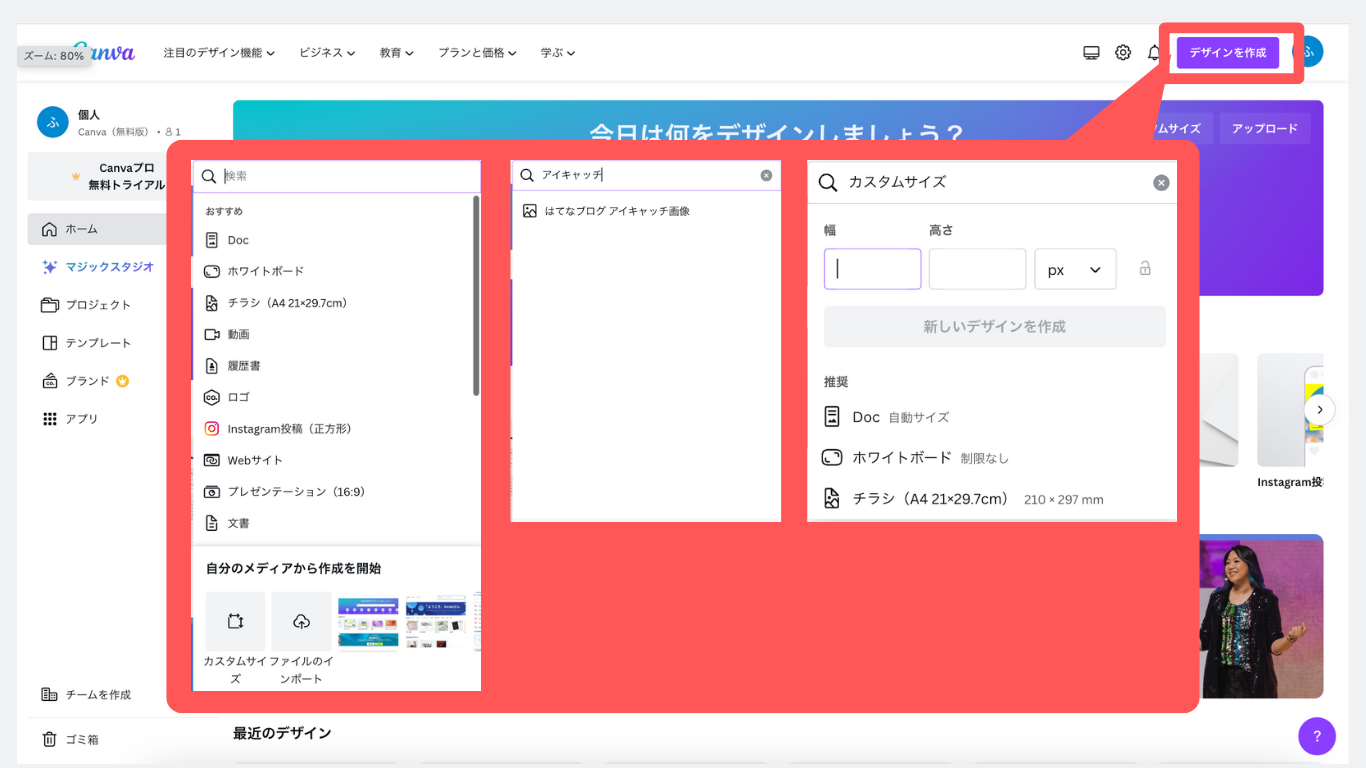
②検索バーが表示されるので、作成したいものの総称をキーワード入力するか、おすすめに表示されている中から選択します。
キーワードや「おすすめ」に該当するものがない場合は、下の方にある「カスタムサイズ」を選択して、縦横サイズの数値を入力しましょう。

今回は検索バーに「アイキャッチ」というキーワードで検索して表示された、「はてなブログアイキャッチ画像」を選択しました。
すると、以下のような真っ白のキャンバス画面(アートボード)が表示されます。

これで準備は完了です。
編集画面の見方と各ツールの名称
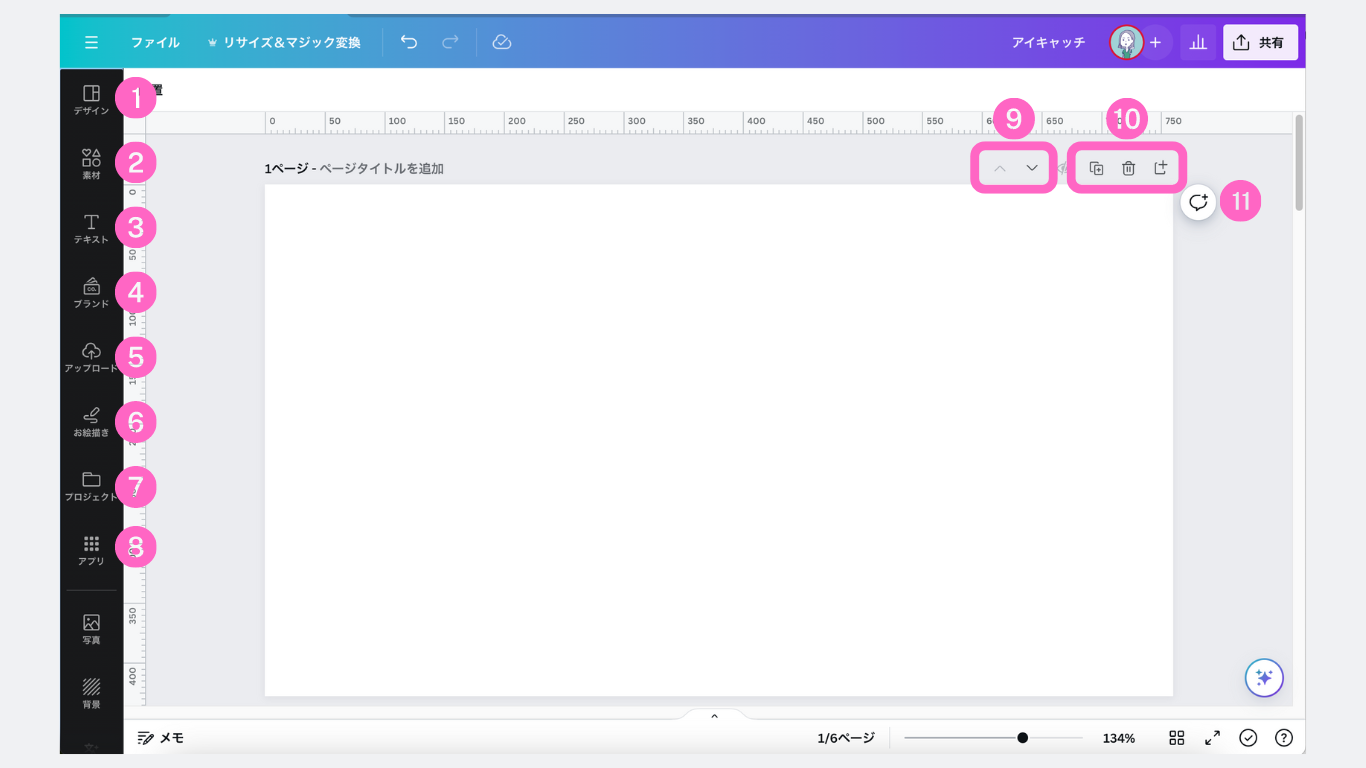
いよいよ、実際にデザインを作成する際の編集画面を見ていきます。
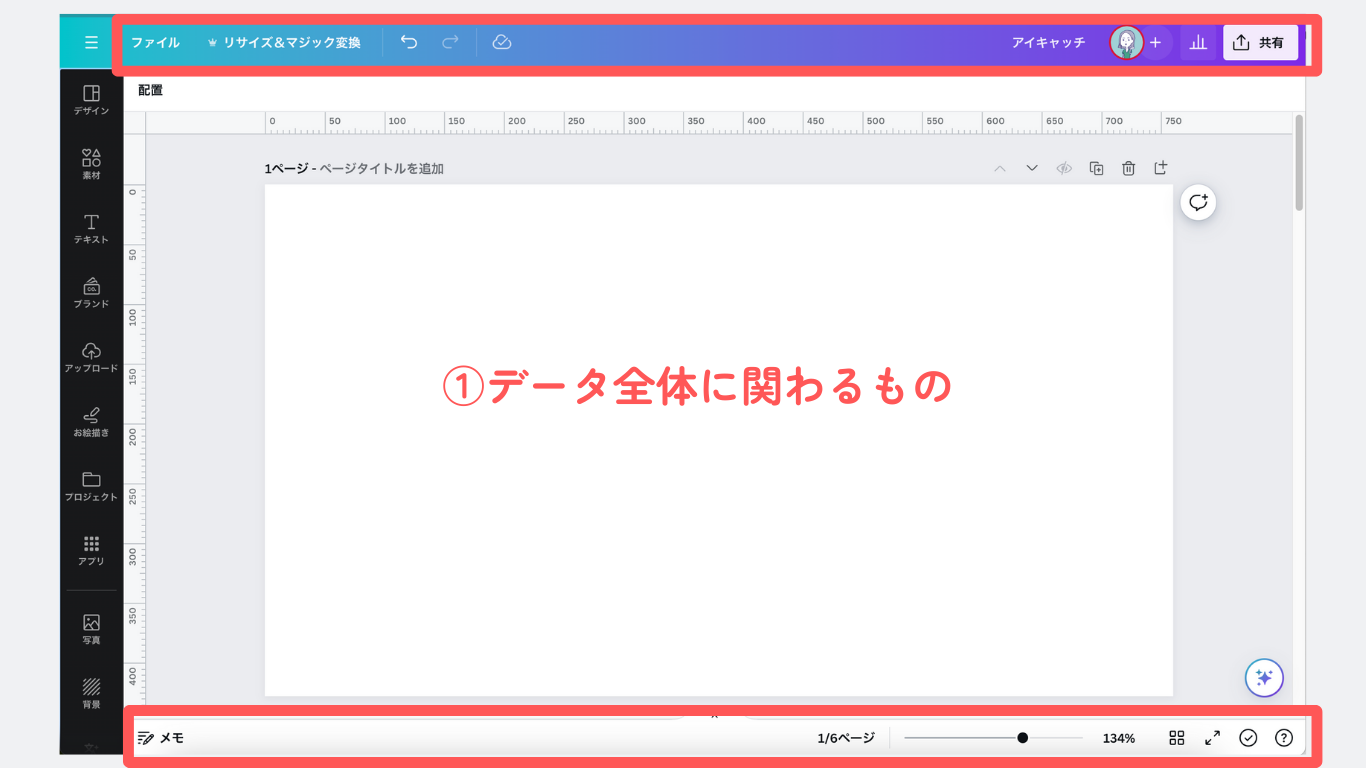
編集画面には様々なツールが並んでいますが、大きく2つの用途に分けることができます。
- データ全体に関わるもの

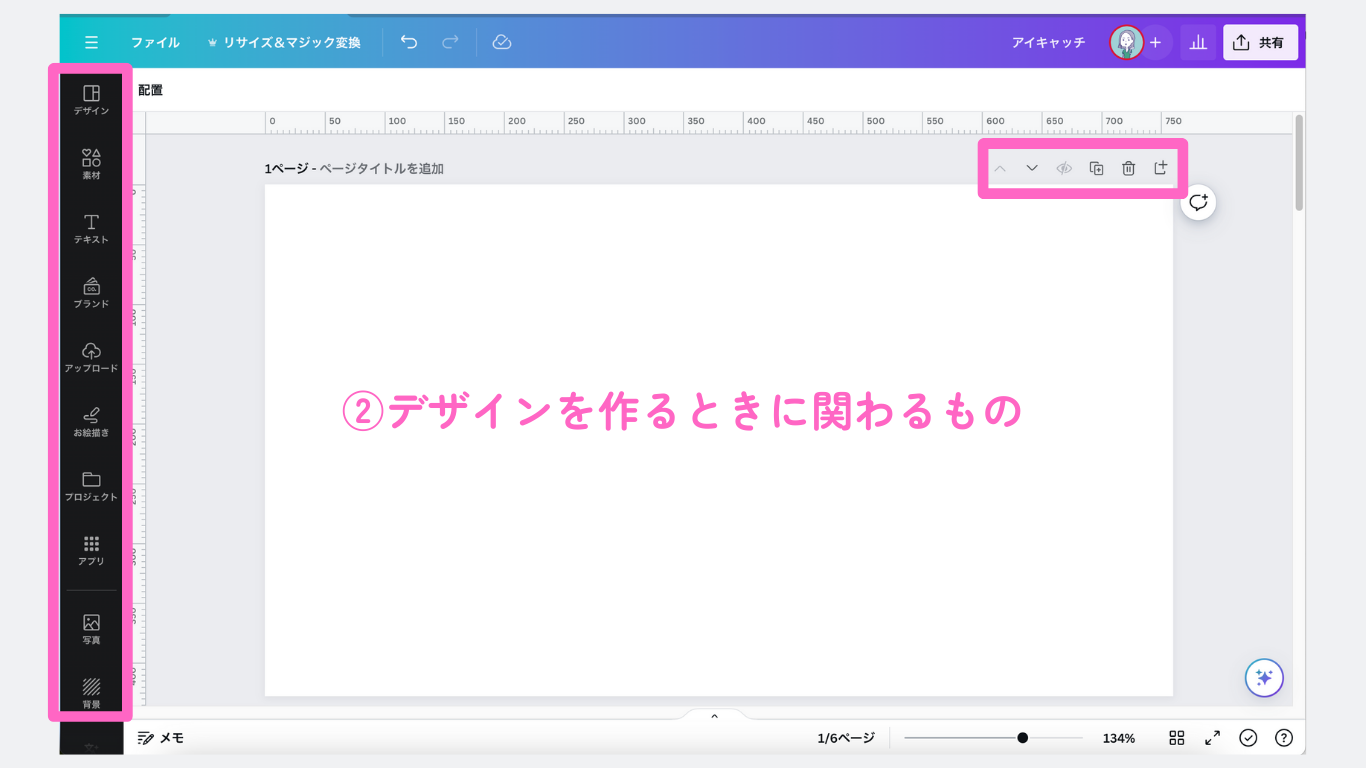
- デザインを作るときに関わるもの

ここからは①②それぞれ、順にどのようなツールがあるのかを説明していきます。
データ全体に関わるもの
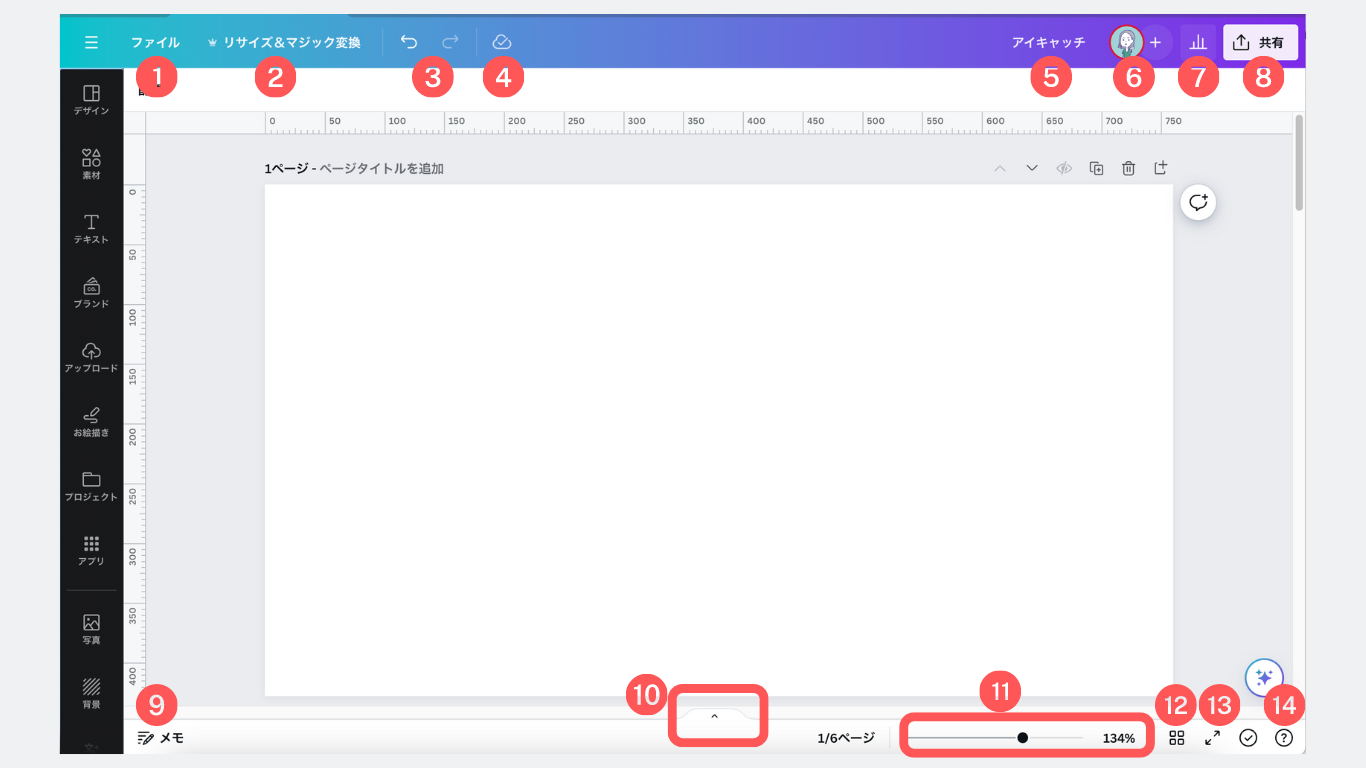
データサイズを変更させたり、画像保存をするなど、作成したデータ全体に関わってくるツールが以下の14個です。

- ファイル
- リサイズ&マジック変換
- 元に戻す/やり直す
- 保存マーク
- データ名
- データ所有者、アクセス中のメンバー
- インサイト
- 共有
- メモ
- ページを表示
- ズーム
- グリッドビュー
- 全画面表示
- ヘルプ
1つずつ簡単に説明していきます。
ファイル
データ名の表示や変更、データの複製、データの詳細設定などが表示されます。
このファイル内にある項目は編集画面の他の場所にあるツールと重複するものが多いので、使用する機会は少ないと思います。
リサイズ&マジック変換
作成中のアートボードサイズを別のサイズへ変更したい時に使用します。
コチラのツールは有料プランでしか使用できないのですが、アートボードのサイズに合わせて作成済みのデザインも一緒にバランス調整してくれるので、レイアウトの修正がラクになります。
元に戻す/やり直す
デザイン作成中に「1つ前の作業段階に戻りたい」「さっき戻してしまった作業をやり直したい」時に使用します。
押すたびに1段階ずつ戻るor進めるので、ある程度作業が進んでから「やっぱり少し前のデザインの方が良かったな」と感じた場合でもデザインを元に戻せるので便利です。
保存マーク
Canvaはデータが変更されるたびに自動でデータが上書き保存されていくのですが、この雲マークにチェックが入っていることで「保存完了」を示しています。
もしこの雲マークにチェックが入っていない場合は上手く保存されずエラー状態となっているので、データを閉じてしまわない様注意しましょう。
データ名
作業データの名称が表示されています。
名称をクリックすると文字を打ち変えられるので、ココから直接データ名の変更もできてしまいます。
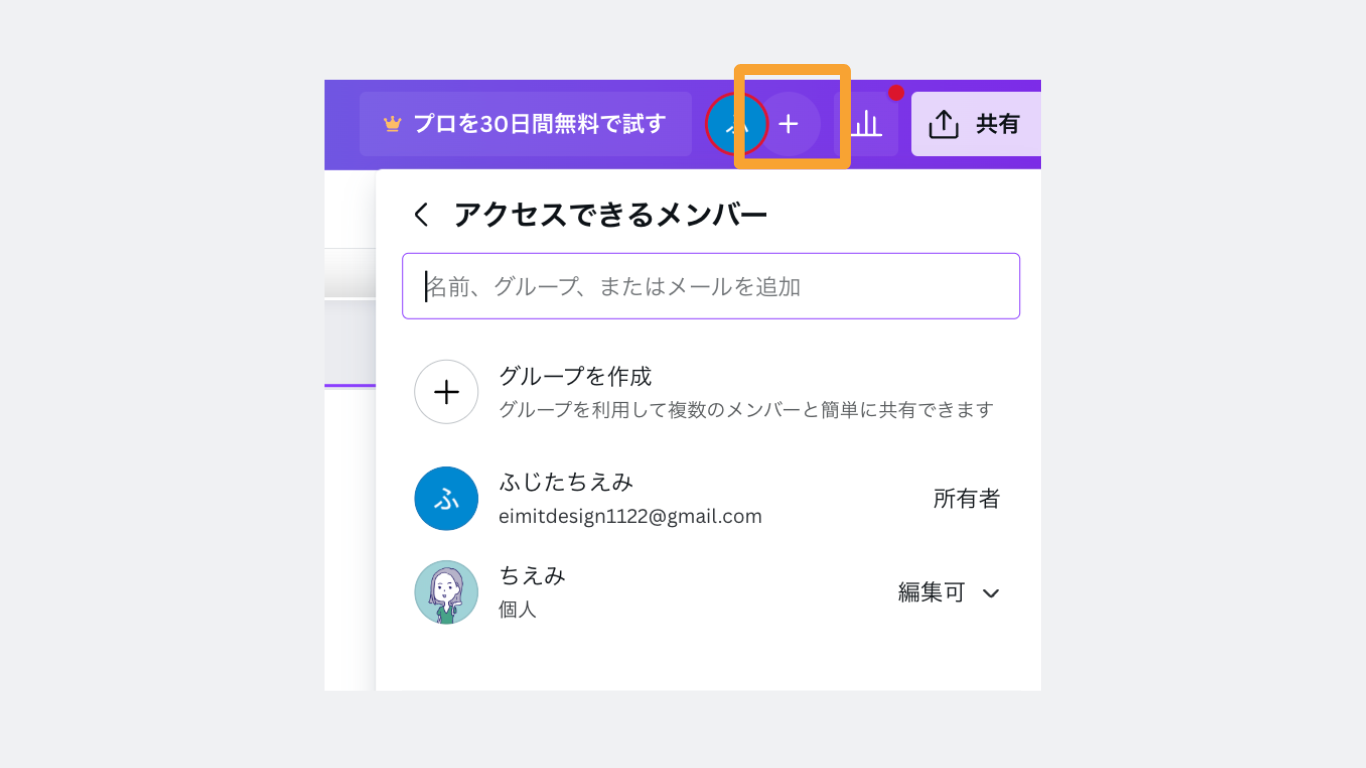
データ所有者、アクセス中のメンバー
現在データの編集画面を開いている人のアイコンが表示されています。
Canvaはデータを複数人で共有できるので、同じタイミングでデータを開いている人がいる場合、その人のアイコンが全て並んで表示されます。
また、右の「+」を押すと、データの所有者(最初にデータを作成した人)やアクセスできる人物が誰かを見ることができます。

インサイト
データを外部に公開している場合に、どんな人がどれだけの頻度で見ているのかがデータで表示されます。
主にCanvaでWebサイトを作成・公開する場合に使用するものの上、有料プランでないと情報が見られないため、ほぼ使うことはないでしょう。
共有
データを他の人と共有したいときや、画像として保存したい時に使用します。
URLリンクを発行して送ったり、共有したい人のメールアドレスを入力して招待メールを送るなどして、色々な人にデータを見てもらえるようにココで設定をしていきます。
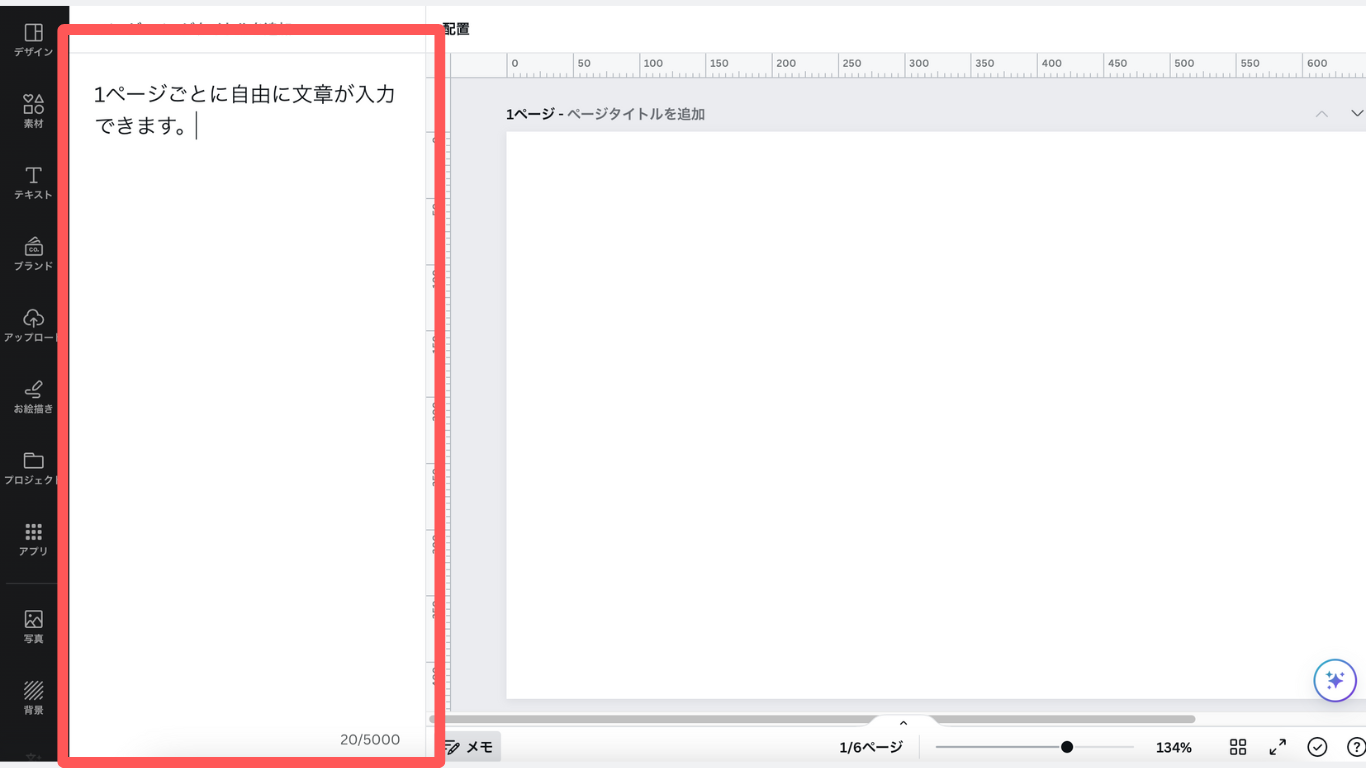
メモ
デザインに関する情報や原稿など、「アートボード内に表示させたくないけど文章で残しておきたい」時に使用できるツールで、デザイン1ページごとにそれぞれ入力ができます。

プレゼンやセミナーなど、デザイン画面を見ながら説明する時にメモ欄を使ってカンペ原稿を作ることが出来ますよ。
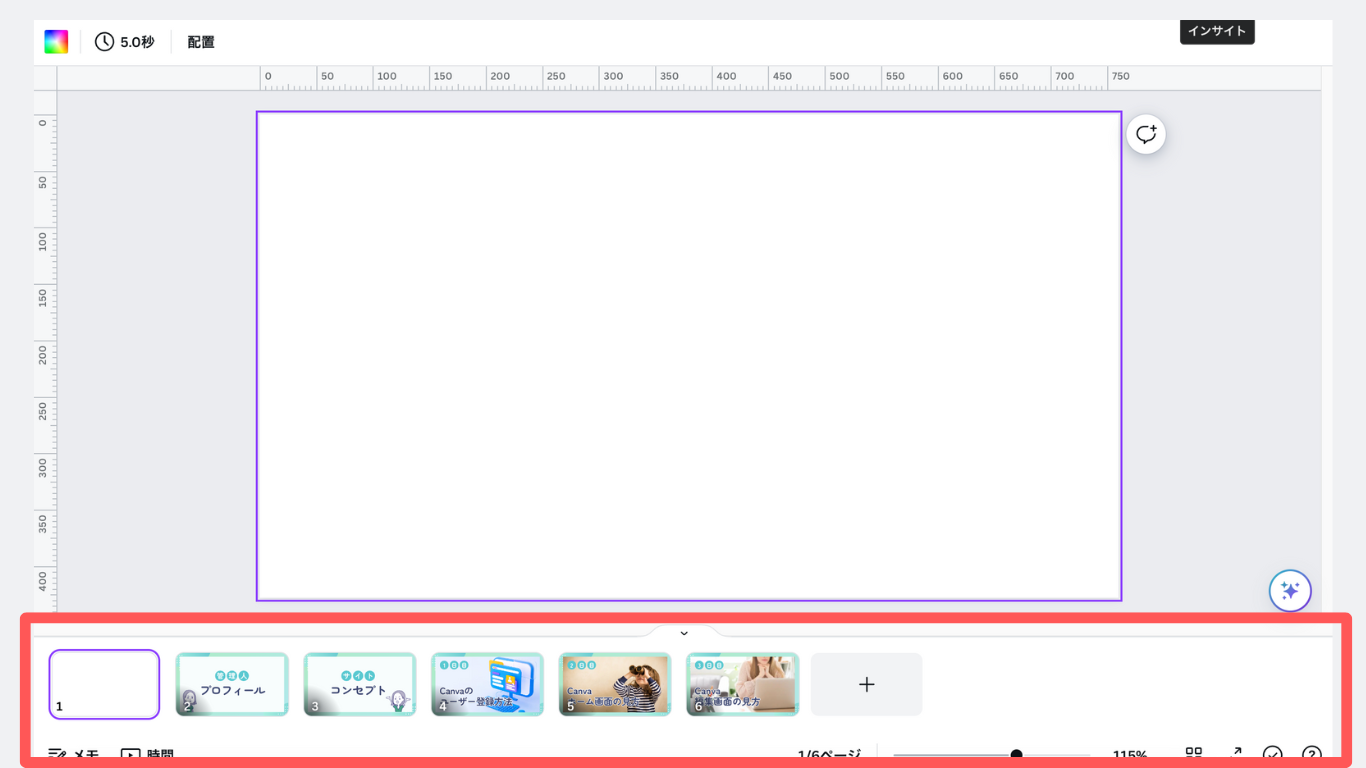
ページを表示
複数ページにわたってデザインを作成している場合、この上向きの矢印部分を押すことでデータ内のページが横一列に表示されます。

ここから各ページに移動したり、ページの順番を入れ替えることができます。
ズーム
画面内のアートボードを拡大、縮小したい時に使用します。
バーの黒い丸を左右にスライドするか、バーの右にある◯%をタップして任意の画面表示サイズに出来ます。
デザインの全体像を見たいときや細かな部分を確認したいときに使っていきましょう。
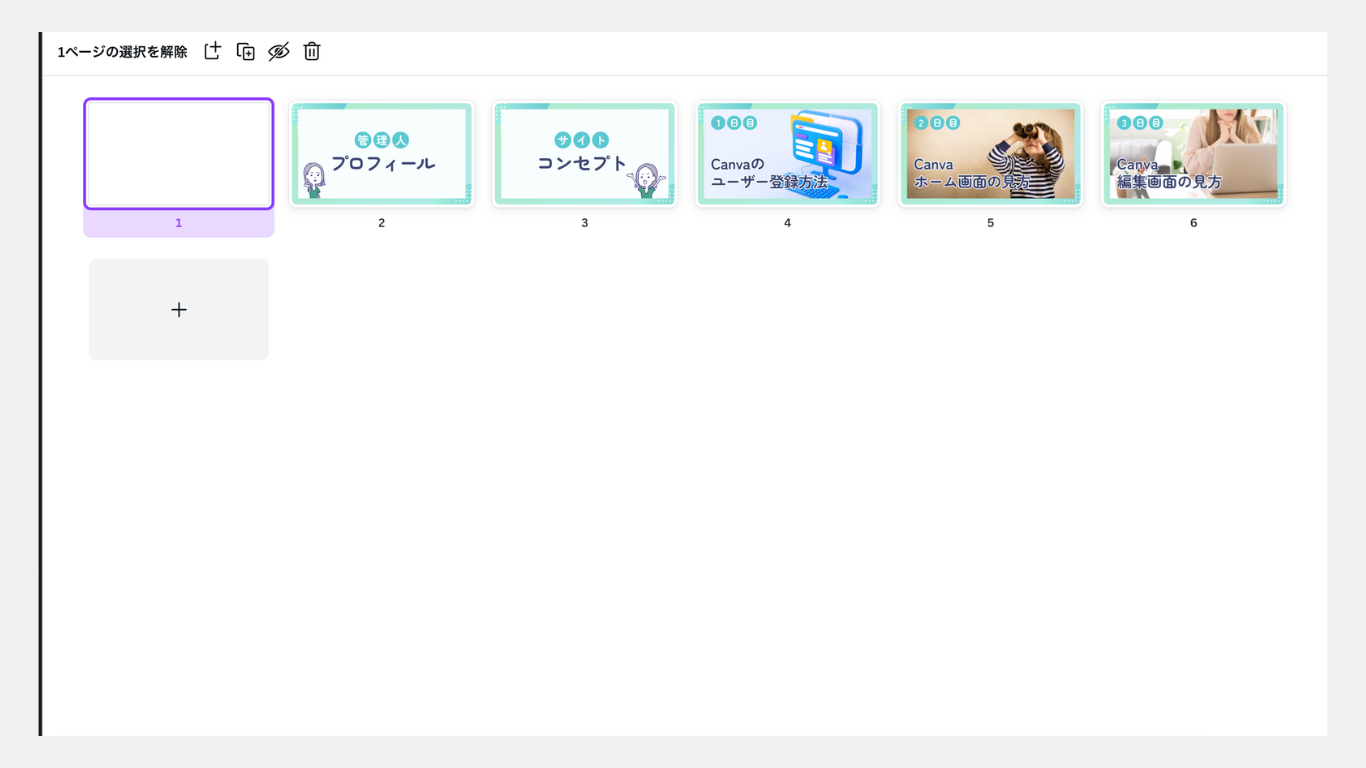
グリッドビュー
先ほど紹介した「ページを表示」と似ていて、コチラも作成データ内のページ全てを一覧で表示させます。

「ページを表示」と違って、画面全体に全ページが表示されるので、ページ数が多い時はこのグリッドビューを使った方が操作しやすいでしょう。
全画面表示
全画面表示をタップするとパソコンのモニター全面にデザインが表示され、スライドショーの時と同じ見え方を試すことができます。

全画面表示にしてしまうとデザイン編集画できなくなってしまうので、デザイン作成後の確認用に使うことが多いでしょう。
表示を終了させたい時は、右下の矢印マークを押すことで元の編集画面に戻ります。
ヘルプ
Canvaの操作で困ったことがあれば、「?」マークを押すことでヘルプ画面が開きます。
聞きたい内容を入力するとAIが最適な回答を提示してくれるので、何か困ったらヘルプを活用しましょう。
デザインを作るときに関わるもの
続いて紹介していくのは、実際にデザイン作成をしていく時に使用していくツール11個です。

- デザイン
- 素材
- テキスト
- ブランド
- アップロード
- お絵描き
- プロジェクト
- アプリ
- 上に移動/下に移動
- ページを複製/追加/削除
- コメント
コチラも順に1つずつ見ていきましょう。
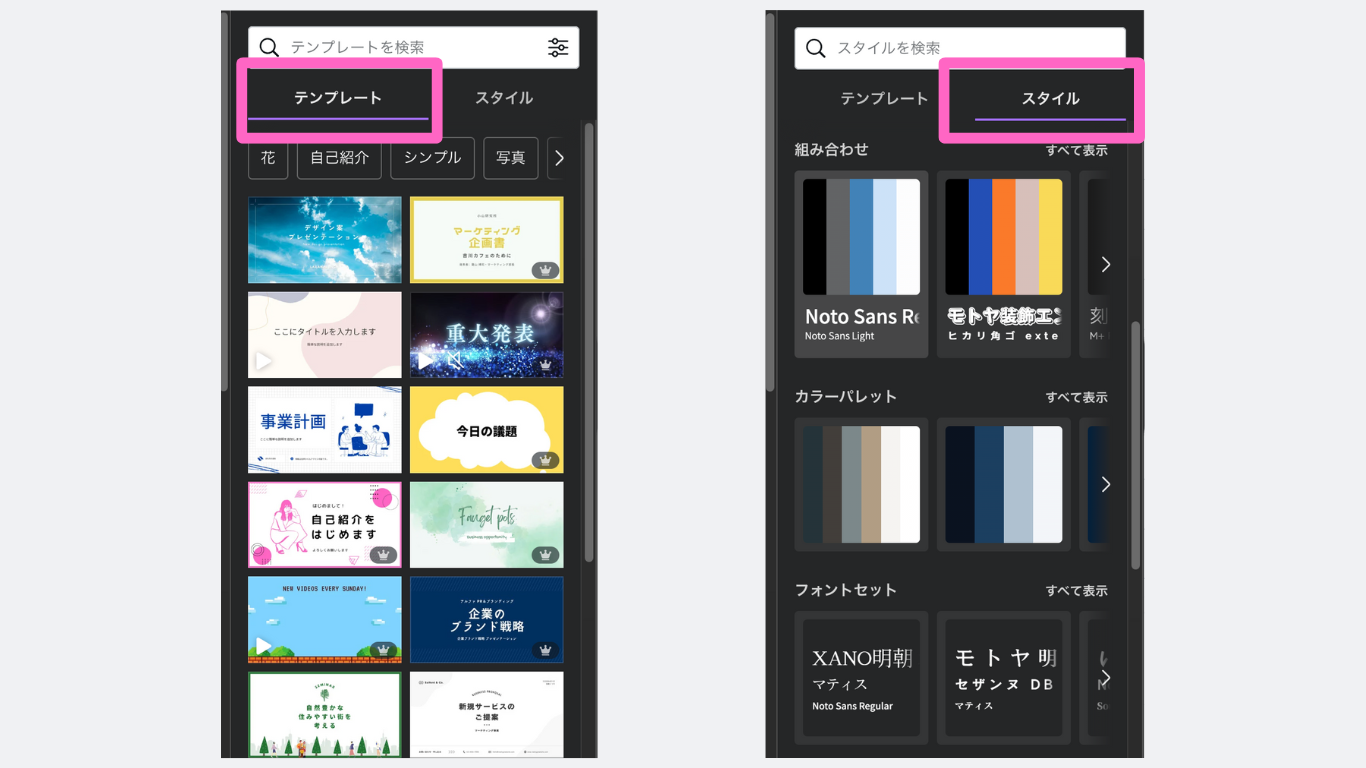
デザイン
作業中のアートボードサイズに合ったテンプレート・スタイル・レイアウトなどがタブ切り替えで表示され、検索できます。

スタイルの中には色の組み合わせパレット、フォントの組み合わせセット、色とフォント両方を組み合わせたセットが表示されるので、デザインの手助けにもなります。
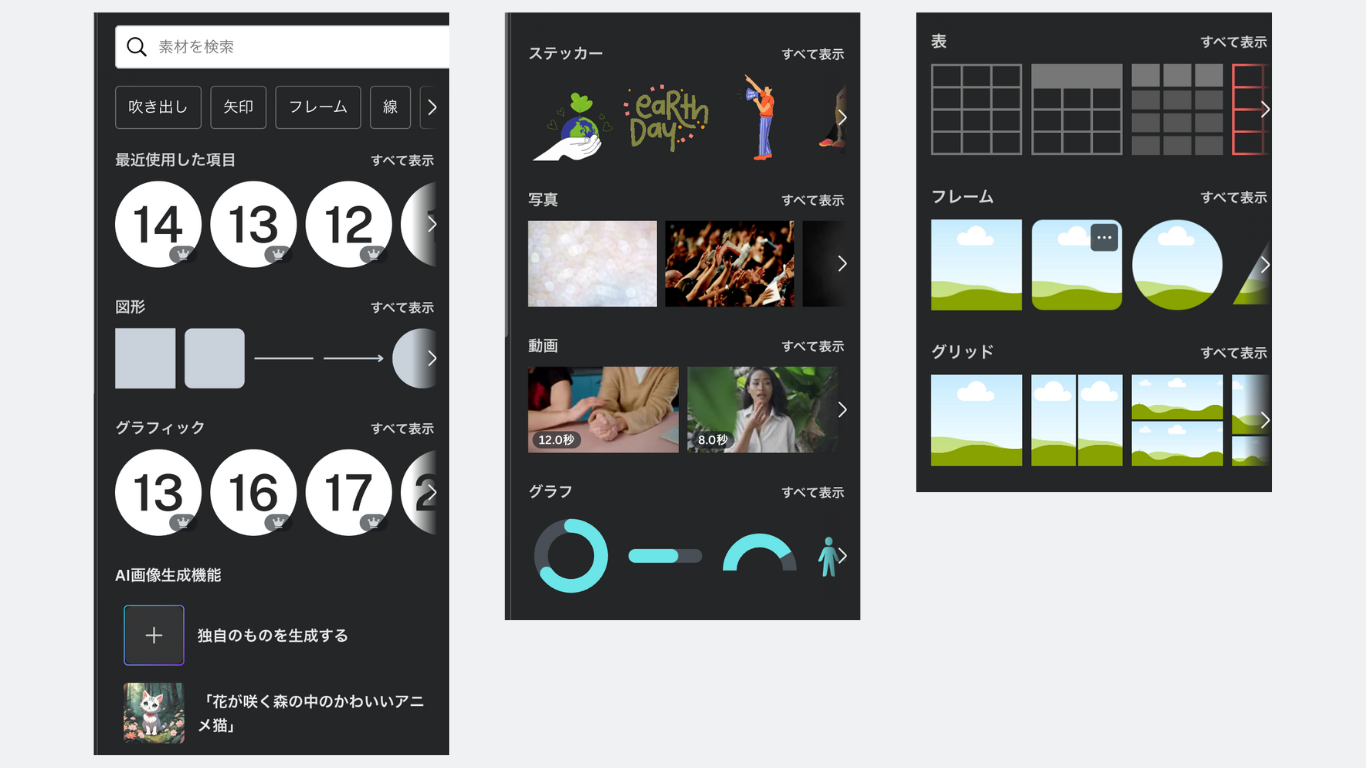
素材
単純な図形・グラフィックイラスト・ステッカー(動くイラスト)・写真・動画・音楽・グラフ・表・フレームなど、名前の通りデザインで使用できる素材各種を検索できます。

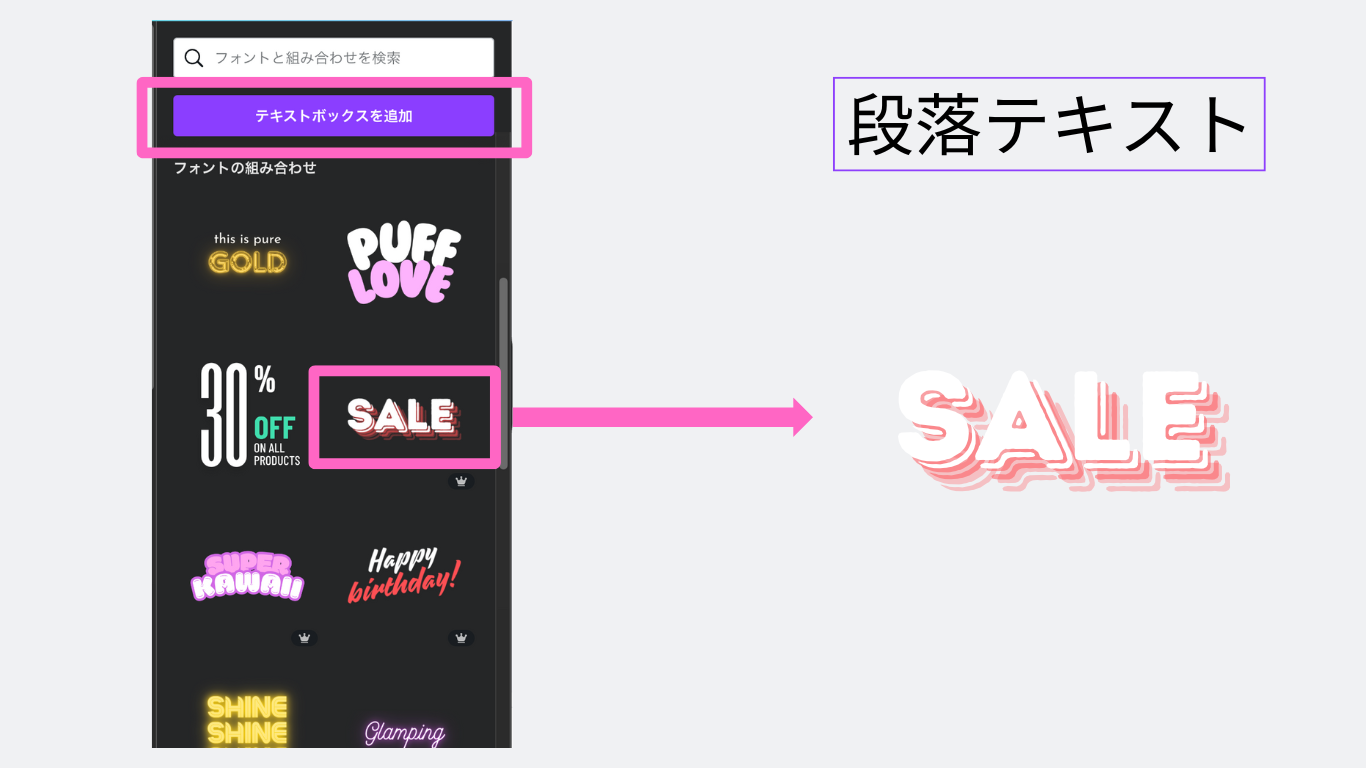
テキスト
アートボード内に文字を入力したい場合に使用します。
検索バーから好みのフォントを検索できるほか、フォントとレイアウト装飾を組み合わせたパーツテンプレートもあるので、上手く活用すれば作成の時短にも繋がります。

ブランド
前回の記事でも紹介した、自身でフォントや色の組み合わせたデザインテンプレートである「ブランドセット」を表示させます。
事前にブランドセットを作成してある場合は、コチラから色もフォントも簡単に選択できるので便利ですよ。
アップロード
パソコン内にある画像やデータをCanva内に取り込みたい時に使用します。
「ファイルをアップロード」を押せば画像等のファイルを取り込め、1度Canvaへ取り込んだ後はコチラにファイルが残るので何度でも呼び出せます。
お絵描き
ペン・マーカー・ハイライトの3種を使って、自身で手書きの文字やイラストを作成できます。
色や線の太さも変えられ、書いた後は素材データとなるので拡大縮小や移動なども行えるので便利です。めぼしい手書きフォントが無い時などに重宝しますよ。
プロジェクト
Canva内にある作成データや共有データを検索でき、その検索したデータを現在作成中の画面に挿入することもできます。
Instagramの投稿画像作成などで、前回と同じページデータを流用したい時などに活用すると良いでしょう。
アプリ
Canva内に搭載されている様々なアプリを検索し、利用できます。
AIによる画像生成アプリなども多数入っているので、アプリも使っていくことでデザインの幅が広がります。
上に移動/下に移動
複数ページある場合に、表示されているデータのページ位置を1つずつ移動させられます。
ページを複製/追加/削除
いずれも表示中のページに対して行う操作ボタンです。
左から順に、表示中のデザインをまるっとコピーする「複製」、真っ白の空白ページを挿入する「追加」、表示ページを削除する「削除」となっています。
コメント
アートボードそのもの、またはボード内にレイアウトした素材を選択すると右側に吹き出しマークが表示され、素材ごとにテキストコメントを入力できます。
修正箇所の指示出しや、自身の覚書などに活用できます。
知っていると便利!「Canvaアシスタント」
左下に青枠の丸にキラキラマークが入ったアイコンがありますが、コチラもツールの1つで「Canvaアシスタント」といいます。
このアイコンを押すと検索バーが表示されるのですが、そこにキーワードを入力すると、今まで紹介した全てのツールから該当する内容のものを全て表示してくれます。
なので、もしも
「図形ってどこから表示させるんだっけ?」
「こんな感じの素材ってどこのツールに該当するんだろう?」
と悩んでしまった時はCanvaアシスタントから探し出せるので、このキラキラアイコン=なんでも探せる万能ツールと覚えておくと、今後のデザイン作成にかなり役立ちますよ。
作業しながら覚えればOK
ざっと説明していきましたが、編集画面にあるツールは数が多すぎてスグには覚えられないですよね。
でも心配しなくても大丈夫!
冒頭でもお伝えしましたが、次回からの記事でツールの使い方を実践しながら解説していくので、今すべてを細かく覚える必要はありません。
また、今回紹介したツール全てをデザイン作成で使うわけでは無いので、最初のうちは実際にCanvaを触っていきながら、自分に必要なツールを使いこなせるようになっていきましょう!