こんにちは、フリーランスデザイナーのちえみです。
webデザインに興味を持ち、勉強してみよう!と思ったのは良いものの、デザインをするためのツールを持っていないと始まりません。
とはいえツールをあれこれ揃えようとすると莫大な費用もかかるし、デザイナー初期ではあまり使わないものもあるので、最初から張り切ってたくさん揃える必要はありません。
この記事では、これからwebデザイナーを目指して学習を始める人が持っておくと良いツールについて
- 最低限必要なもの
- 基本無料で利用できるもの
を厳選して紹介していきます!
パソコンはWindows?Mac?
まず絶対的に必要となってくるのがパソコンですよね。
デザインをはじめとしたクリエイティブ系の仕事をする人は、どんなパソコンを使うかで作業効率がグンと変わってくるので、ここだけは出来るだけ惜しまずお金を使って欲しいなと思います。
まず、パソコンは大きく分けてWindowsとMac(Macintosh)の2つがあり、さらにデスクトップタイプとノートタイプに分かれます。
どの組み合わせでもデザイン作業はできますが、それぞれメリット・デメリットがあるので、自身の好みや使う環境に合わせて選びましょう。
| Windows | Mac | |
|---|---|---|
| メリット |
|
|
| デメリット |
|
|
| デスクトップ型 | ノート型 | |
|---|---|---|
| メリット |
|
|
| デメリット |
|
|
スペックについて
パソコンは種類によってスペック(性能)が違います。
安価で購入できるものは大抵スペックも低いのですが、スペックが低すぎるとデザインソフトの起動に時間がかかったり、操作がカクカクして動きが悪かったりと時間もストレスもかかってしまいます。
そのためパソコンは値段だけで判断せず、以下のスペックを基準にして購入しましょう。
| CPU | Intel Core i5以上、AMD Ryzen7以上、Apple M1以上 |
|---|---|
| メモリ | 推奨:16GB(最低8GB) |
| SSD | 512GB(最低256GB) |
| モニターサイズ | 15インチ以上 |
表に挙げたOS以外の4つのスペックについて、もう少し説明していきます。
CPU
CPUは「プロセッサ」とも呼ばれるもので、パソコンの中で計算やデータ処理を行う頭脳的なパーツとなります。
このCPUが一定水準以上でないと、作業速度に遅れが生じたりソフトが満足に動かないなど、無駄に時間とストレスがかかることに。
CPUには主にIntel社の「Core i」シリーズ、AMD社の「Ryzen」シリーズ、Apple社の「Mチップ」があり、いずれも最後に付く数字が大きいほど性能が良くなります。
基本的に新しく出たパソコンほどCPUの性能が良いので、現行製品を買う場合はそこまで気にしなくても大丈夫ですが、中古品を買う場合は必ず確認してから購入しましょう。
メモリ
メモリはRAM(Random Access Memory)とも言われているもので、パソコン内部でCPUが処理したデータやプログラムを一時的に記憶しておくための場所です。
メモリ容量が多いほどCPUが処理できる量も増えるため、複数のツールを同時に開いて作業しても快適な動作が保たれます。
Canvaメインでそこまで多種多様なツールを同時に使わない場合は8GBでも作業できますが、ある程度デザイン仕事に慣れてくると一度に複数のツールを使いながら作業する場面も増えてくるので、webデザイナーを長く続けていこうと考えている人は初めからメモリ容量16GB以上のパソコンを選んだ方が良いですよ。
SSD
SSDはデータを保存しておく場所のことで、パソコンの機種によっては「ストレージ」「HDD」などとも表記されています。
昔はHDDが主流でしたが、現在ではHDDよりもSSDの方が高速でデータを読み書きできるので、より快適な動作のためにも「SSD」が搭載されたパソコンを選びましょう。
こちらも容量が多いに越したことはなく、今はオンライン上でデータ保存できたりするのですが、快適な操作性を保つためにも最低256GB、出来るだけ512GB以上を選びましょう。
モニターサイズ
デスクトップ型であれば基本的にモニターサイズは気にしなくても良いですが、ノートパソコンを選ぶ際には注意が必要です。
文章を打つだけ、Webサイトを閲覧するだけの利用であれば小さくても問題ないですが、デザインをする場合は小さいモニターだと大変作業しづらいです。
そのため、出来るだけ15インチ以上のものを選ぶようにすると、ストレスなく作業ができますよ。
駆け出しデザイナー必須のデザインソフト
未経験からデザインの仕事をする場合、実績の無いうちは獲得できる仕事内容が限定的だったり、バナーやサムネイルなどがメインになることが多いです。
そのため、デザインで使うソフトは1〜2個あれば充分。
ここからは、私がフリーデザイナー1年目の時に使っていたソフトをご紹介しますので、参考にしてみてくださいね。
Canva
今やデザインを勉強していなくても知っていたり使っている人が多い、有名なソフトですよね。
このCanvaの優れた点は以下の4つ。
- テンプレートが豊富で、初心者も簡単にデザイン可能
- 無料で基本的なデザイン作成機能が使える
- イラストや画像などの素材が簡単に探せて使える
- パソコンやスマホなど、複数のデバイスで使える
「無料で誰でも使える」という点が、デザイナーのいない企業や個人事業主の方にマッチしているようで、バナーやサムネイルを後から自分たちで編集できるように「Canvaで作成してください」と指定してくる仕事が多々ありました。
逆を言えば、Canvaがあればバナーやサムネイル作成の仕事は獲得できるので、Canvaは持っておくのがベストです。
PhotoshopもしくはIllustrator
デザインをスクール等で学んだ人なら聞いたことのある、Adobe社のデザインソフト。
こちら2つのソフトはCanvaと違って有料版しかなく、操作方法やツールの効果的な使い方などを知っていないと思うようなデザインが作れません。
しかしCanvaよりも柔軟に細かくデザインの装飾や設定が行えるので、今後デザインの仕事の幅を広げていきたい人は、できればPhotoshopかIllustratorの両方、最低でもどちらかは学んで使えるようにしておきましょう。
PhotoshopもIllustratorも同じように幅広い種類のデザインが作れるソフトですが、違いとしては以下の通りです。
| Photoshop | Illustrator |
|---|---|
|
|
今後webサイト等のウェブ関連で仕事を取っていきたいならPhotoshop、名刺やロゴなど紙媒体に関連する仕事を取っていきたいならIllustratorをメインで使うと良いでしょう。
在宅ワークをするならあると良いツール
デザインを仕事にしたい人の大半は、“在宅”で働きたいと考えているのではないでしょうか?
在宅での仕事は基本的に相手とオンライン上で連絡をするので、その連絡ツールも必要になってきます。
また、在宅だと自分自身で仕事や時間の管理をしなくてはいけないので、上手く管理できるようなツールもパソコン上にあると便利です。
在宅勤務で必要になってくるのは主にこの3種。
- コミュニケーション(連絡)ツール
- プロジェクト(仕事)管理ツール
- データ保管、共有ストレージ
順に詳しく説明していきます。
コミュニケーションツール
顧客や仕事仲間などとやり取りする際、在宅ワークではチャットやオンライン通話などを使って連絡を行います。これらのツールのことを、まとめて「コミュニケーションツール」と言います。
企業によって使用するツールは様々ですが、私が今まで仕事を受けて来た中で多く使っていたツールをいくつか紹介しますね。
いずれも無料と有料のプランがありますが、私は全て無料プランで利用しています。
Chatwork
こちらは国内企業が開発・運営しているチャットツールです。
基本機能がチャット・タスク管理・ビデオ通話・ファイル管理の4つ。
シンプルで使いやすい上に困った時のサポートもしっかりしているので、国内での利用者はチャットツールの中でNo.1。
無料で使えることもあり、個人事業主の方との連絡や少人数のオンラインコミュニティなどでこちらのツールの指定をされることが多かったです。
個人的に思うChatworkの良い点は、タスク管理ができること。
相手と仕事のやり取りをしていると、「◯日までに〇〇作業完了」など細々とした工程の納期が発生するのですが、その際にToDoタスクとして入力できるので、作業工程や納期が常に確認できてとても便利でした。
Slack
Slackは、メールやLINEのようにメッセージでのやり取りを円滑にするチャットツールで、在宅勤務を推奨している企業の多くが採用しているツールです。
先ほど紹介したChatworkと主な使い方は似ていますが、Slackは業務を効率的に行うための機能が備わっています。そのため、多くの人が働く企業や案件で使われていることが多い印象です。
特徴としては以下の通りで、こちらも無料で使えます。
①「チーム」と「チャンネル」が作れる
Slackは、チームとチャンネルの2つを自由に作成して案件ごとに会話をまとめられるため、「あの案件のやり取りってどこにあったっけ?」と埋もれてしまう心配がなくなります。
会社で例えるなら、チームは「所属部署」、チャンネルは「請け負っている仕事名や担当顧客名」と言ったところでしょうか。
②ステータスや通知の設定が細かく行える
- プロフィールの「ステータス」を入力して相手に自分の状況を伝える
- 作業に集中したい時は通知を一時的に停める
- ログインしているかどうかをアイコンで示す
など、わざわざ会話しなくても自分や相手の状況が一目で分かるように設定できるようになっています。
相手のステータスやログイン状況を事前に確認できるので、「今忙しいかな?いつ返事が来るかな?」とソワソワする事がぐんと減らせます。
③外部アプリと連携させられる
データを保存するアプリやカレンダーアプリなど様々なアプリと連携ができるので、チャット以外のものもチーム内で共有・管理が可能に。
スケジュールの確認や保存データの確認がSlack経由で出来るので、作業工程が省けるメリットがあります。
Zoom
セミナーや学校の授業など、仕事以外でも多く使われているオンライン会議ツールのZoom。
パソコンとスマホのどちらからでも使え、会っている時と同様に顔を見ながら話せるビデオチャットです。
事前に会議用のURLリンクを発行して参加者へ配布しておけば、リンクをタップするだけでスグに会議へ参加できるのでとても便利です。
ビデオ通話できるだけでなく、チャットや各々のパソコン画面を共有できたり、Zoom内のホワイトボードに板書して授業のような形式を行えたりするので、様々なシーンに使えるのも良い所。
ただし、無料プランの人が会議用のURLリンクを発行して利用すると、会議開始から40分で強制的に終了となるので、長時間の会議やセミナーを自分で主催する可能性がある人は有料プランにするのがオススメです。
プロジェクト管理ツール
在宅ワークに限らず、企業で働いていると1人で様々な業務をこなす機会が多いと思います。
私も会社員時代、事務処理・デザイン作成・顧客対応と色々な業務を担当していたため毎日異なるタスクが乱立し、メモ帳にタスクを書いて消し込みをしながらやっていました。
そんな多数の業務の進行を管理したいときに便利なのが「プロジェクト(タスク)管理ツール」です。
こちらも無料で使えるものをご紹介していきます。
Googleスプレッドシート
こちらはGoogleが無料で提供している表計算ソフトで、見た目や操作方法などはOfficeソフトのExcelにとても似ています。
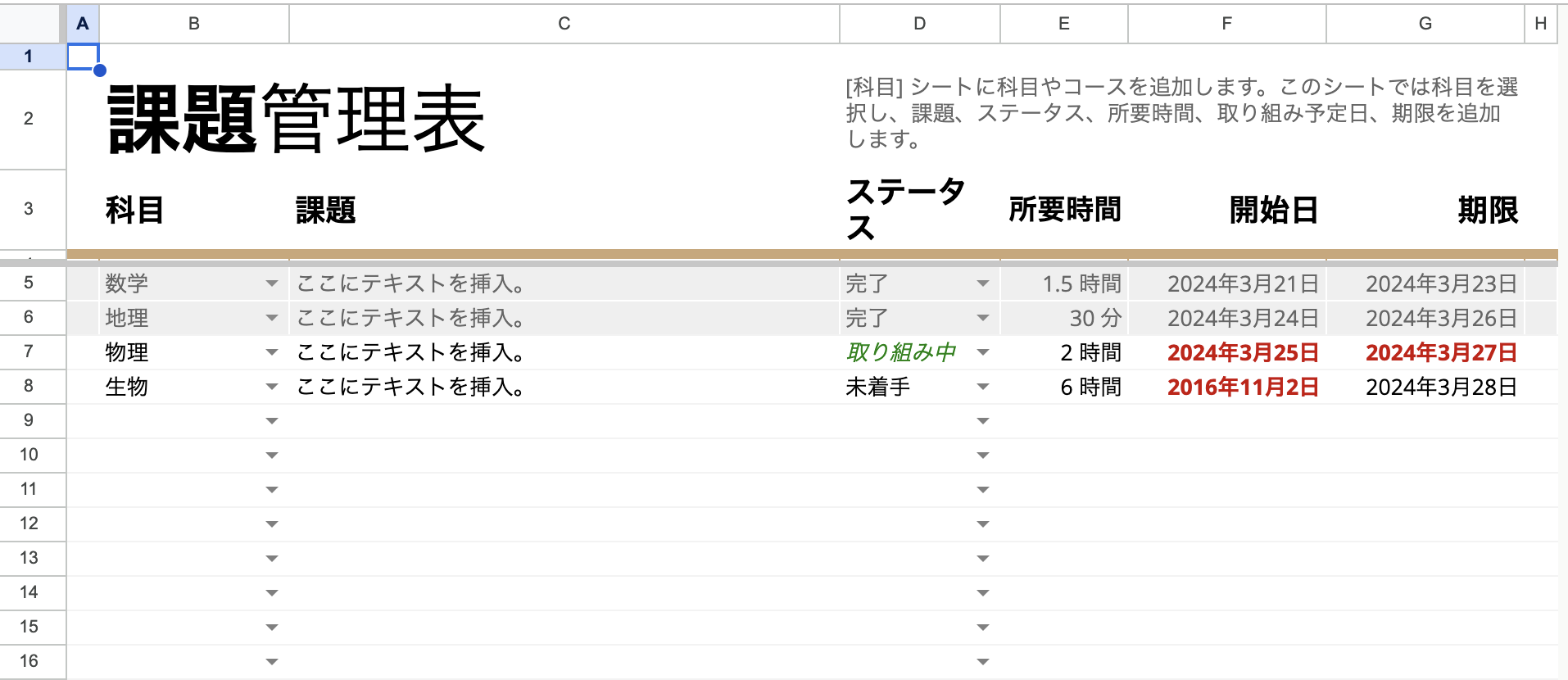
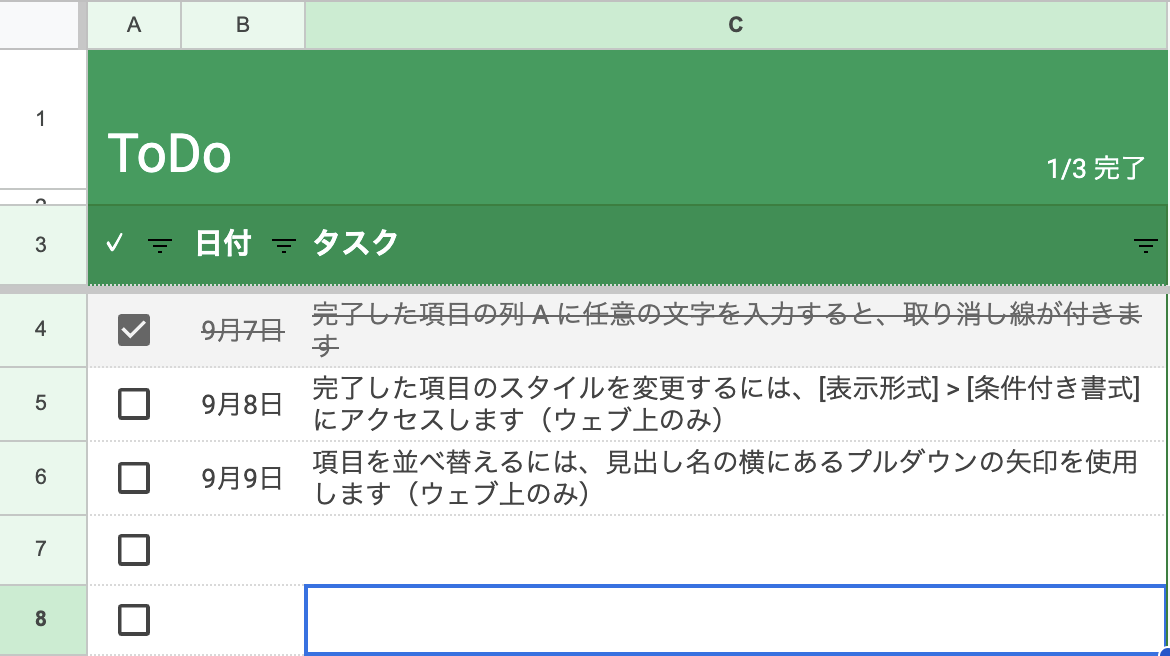
表やグラフなどの資料作りに役立つツールですが、スプレッドシート内にある以下のようなテンプレートを使えば工程管理やToDoリストが簡単に作れますよ。
 課題管理表
課題管理表 ToDoリスト
ToDoリスト プロジェクトのタイムラン
プロジェクトのタイムランNotion
 引用:Notion
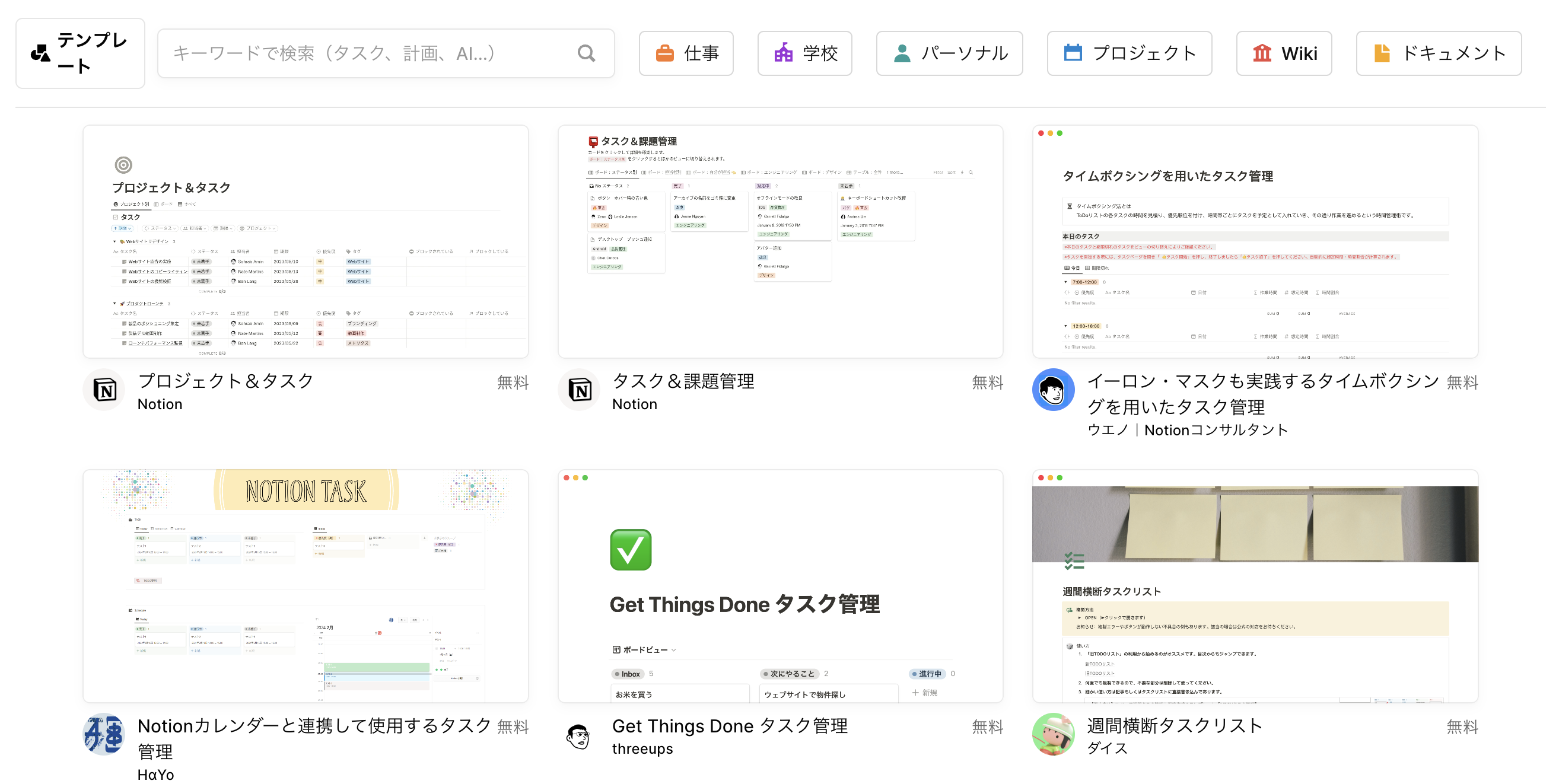
引用:NotionNotionはメモ、タスク管理、カレンダー、Wiki、データベースなど多種多様な機能を自分好みに集約して使うことができる、クラウド型のアプリです。
「オールインワン ワークスペース」と呼ばれるほど万能で、作り込めばHPの代わりとしても活用できます。
Notionにもテンプレートがあり、とても充実しているので、好みのテンプレートをカスタマイズすれば手軽に使えます。
 タスク系テンプレートの例
タスク系テンプレートの例機能が充実しているがゆえに色々とやれることが多く、最初は操作に戸惑うかもしれませんが、慣れてしまえば快適に使えると思いますよ。
Trello
 引用:Trello
引用:TrelloTrelloは先に紹介した2つと少し異なり、タスク管理やプロジェクトの進行管理に特化したツールです。
ボードに付箋紙を貼るような感覚で、タスクカードをドラック&ドロップで動かして管理していくので、初めての人でも直感的に操作ができます。
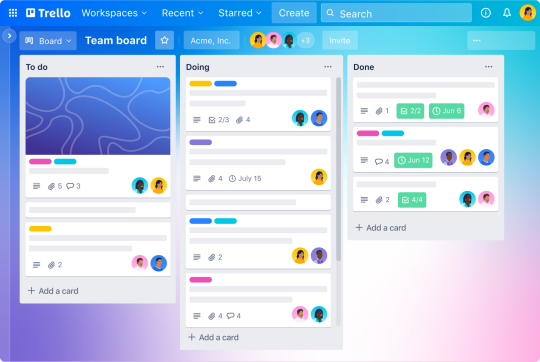
 Trelloのボード画面イメージ
Trelloのボード画面イメージGoogleとも連携できるので、カレンダーを同期させて予定を自動反映させるといった使い方もできて便利です。
ただ、特にテンプレートなどは用意されていないので1から項目等を作っていく必要があり、最初のうちは作り込みが大変かもしれません。
クラウドストレージ
仕事を請けた企業側に専用のデータ保管・共有場所があることが多いですが、中には自分でデータ保管をしておかなければいけないことも。
基本的にはパソコンの中で保管をすると思いますが、突然パソコンが壊れてしまったり、保存容量が足りなくなるなど、様々な可能性を考えておかなくてはいけません。
そんな時、昔は別付けのハードディスクやUSBメモリなどにデータを保存するのが当たり前でしたが、現在ではweb上の「クラウドストレージ」という場所を使うことで新しくメモリ等を購入せず、安全に保管しておけるようになりました。
クラウドストレージサービスも様々な企業が提供していますが、代表的な2つを紹介していきます。
Google Drive
 引用:GoogleDrive
引用:GoogleDriveGoogleが提供している、ドキュメントやファイルの保存、共有、編集ができるクラウドストレージサービスです。
Googleアカウントさえあれば無料で使え、無料版では15GB分のデータを保管しておけます。
保管したファイルへのアクセスは暗号化されて安全に保護されますし、ファイルは自動でスキャンされるので、スパム等のコンピュータウイルスが検出されたら削除される仕組みとなっているので安心です。
Dropbox
 引用:Dropbox
引用:Dropboxこちらもアカウント登録すれば無料で使え、ファイルのバックアップや共有、同期が可能なクラウドストレージサービスです。
こちらは無料版では2GB分の保存容量となっていますが、2段階認証プロセスによるなりすまし対策や、万が一デバイスが紛失や盗難された時に遠隔操作でその端末のデータを消去できるなど、セキュリティ面がしっかりしています。
また、外部アプリとの連携にも対応しているので、他のアプリと一緒に使いたいと考えている人はDropboxを使うとデータの同期がスムーズですよ。
最初のうちは無料で使えるもので大丈夫!
webデザイナーを目指す上で最初に揃えておくと良いツールを、パソコン・デザインツール・在宅ワークツールに分けて紹介していきました。
パソコンに関してはあまりケチらず、機能がしっかり搭載されたモデルを購入して欲しいですが、ツールに関しては無料のものでも問題なく仕事ができるので、自分に合ったツールを見つけて活用してみてくださいね。